Overview
What is libreactn?
libreactn is a collection of components for React Native.
How does it look like?
libreactn is packaged as a Node module in a tarball file and needs an API Key (free for evaluation).Integration Guidelines
Requirements
Some components may be constrained to a minimal version of React Native. Refer to their section.
Step 1: Installation
Go to the Download section and choose preferably the latest .tgz file.
Run the following commands from your project directory:
npm install maxcom-react-native-components-<version>.tgz react-native link @maxcom/react-native-components
On build, Gradle 4.4 will produce a warning because of the presence of a '/' character in the project name derived from a scoped node package name. The support of such a character is annonced to have been deprecated and is scheduled to be removed in Gradle 5.0.
An adjustment in the react-native tooling to replace '/' by '_' is effective as of version 0.56.
Before it, you have to do yourself the replacement of
':@maxcom/react-native-components' by ':@maxcom_react-native-components'
in these project files: android/settings.gradle and android/app/build.gradle.
If your gradle plugin version is already 3.0.0+, you should replace the deprecated
compile dependency type by the implementation dependency type
in android/app/build.gradle.
Step 2: Get an API Key
Go to the License section and request a Key.
Copy-paste this Key in your AndroidManifest.xml file as the YOUR_API_KEY below:
<manifest ... >
<application ... >
<activity ... > </activity>
<meta-data android:name="fr.maxcom.libreactn.apiKey" android:value="YOUR_API_KEY" />
</application>
</manifest>
Components
Fullscreen WebView (Android Only)
Description
The Android variant of the React Native WebView component doesn't support the fullscreen mode, contrary to the iOS variant.
This component provides a WebView manager in order to support the fullscreen mode,
typically allowing some media players to display a button to enter/exit the mode.
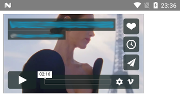
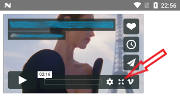
| Vimeo example: | |
 Original |
 This component |
Requirements
- React Native >= 0.50.0, the version that brought the nativeConfig property.
Usage
import {
Platform,
WebView,
//...
} from "react-native";
import { RCTMxWebView } from '@maxcom/react-native-components';
//...
const nativeConfig = Platform.OS === "android" ? {
nativeConfig: {
component: RCTMxWebView,
props: {
/* consoleMessageEnabled: false, */
/* webContentsDebuggingEnabled: false */
}
}
} : null;
//...
/* for example
const source = { html: `
<html>
<body>
<iframe src='https://player.vimeo.com/video/...some id...' width='320' height='180'
frameborder='0' webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</body>
</html>
`};
*/
//...
return (
<WebView
/* style={{ flex: 1 }} */
/* source={source} */
{...nativeConfig}
/>
);
Reference
Props
consoleMessageEnabled
Allows the report of the JavaScript console messages to the host application.
The default value is false.
To mimic the original manager, you may wish to restrict the enabling to development context only. For example:
props: {
consoleMessageEnabled: __DEV__,
//...
}
webContentsDebuggingEnabled
Enables debugging of web contents (HTML / CSS / JavaScript) loaded into any WebViews of the host application.
The default value is false.
The setting has an effect only as of KitKat (Android 4.4 - API level 19). Refer to Remote Debugging WebViews.
To mimic the original manager, you should probably restrict the enabling to development context only. For example:
props: {
webContentsDebuggingEnabled: __DEV__,
//...
}